Odoo 18 中的视图综合应用实例
在 Odoo 中,视图是用户界面中表示业务对象的重要组成部分。无论您是扩展现有功能还是创建全新的功能,业务对象都至关重要。这些对象通过不同类型的视图向用户展示,而 Odoo 会根据 XML 描述动态生成这些视图。
列表视图或树形视图
列表视图或树形视图用于在单个界面中显示多条记录,结构类似于列表或树。每一行对应数据库中的一条记录,而列则表示这些记录中的字段。

这种视图允许进行排序、筛选和分组等操作。由于odoo18中,<tree> 标签已经不再使用,并入<list>标签中,它使用 <list>标签定义,作为根元素。以下是定义树形视图的示例:
<record id="view_student_data_tree" model="ir.ui.view">
<field name="name">student.data.tree</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<list>
<field name="name"/>
<field name="class_name"/>
<field name="address"/>
</list>
</field>
</record>
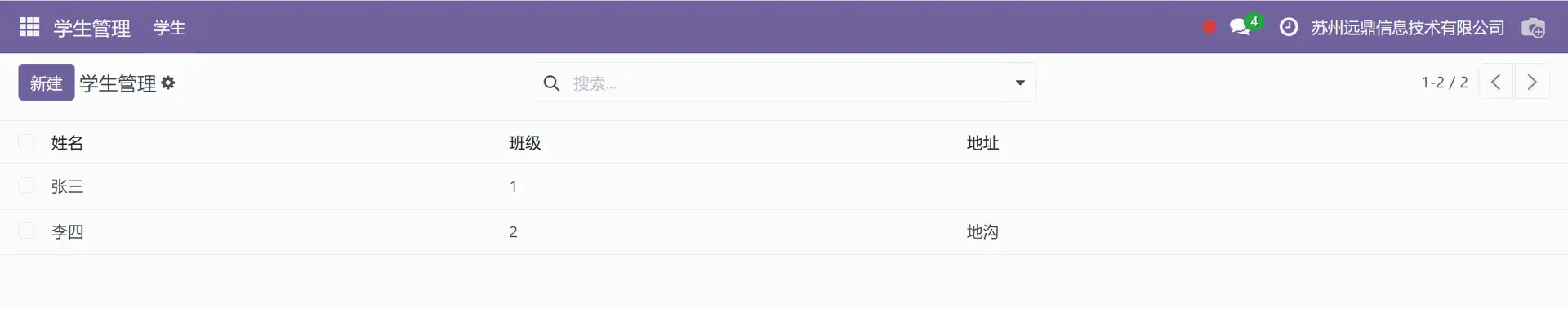
在 ir.ui.view 模型中创建树形视图记录后,您需要在窗口操作中将视图模式设置为 'list'。您可以在下面提到的表单视图记录下方的代码块中观察到这一点。
表单视图
表单视图用于显示单条记录的详细信息,提供该记录中数据的详细视图。它封装在 <form> 标签中,包含结构和语义组件。

表单视图中的字段使用 <field> 标签排列。您可以使用 <sheet> 和 <group> 标签对表单视图进行样式设置,其中 <group> 用于将字段组织成列:
<?xml version="1.0" encoding="utf-8"?>
<odoo>
<record id="action_student_record" model="ir.actions.act_window">
<field name="name">学生管理</field>
<field name="res_model">student.data</field>
<field name="view_mode">list,form</field>
<field name="help" type="html">
<p class="o_view_nocontent_smiling_face">
创建数据
</p>
</field>
</record>
<record id="view_student_data_tree" model="ir.ui.view">
<field name="name">student.data.tree</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<list>
<field name="name"/>
<field name="class_name"/>
<field name="address"/>
</list>
</field>
</record>
<record id="view_student_data_form" model="ir.ui.view">
<field name="name">student.data.form</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<form string="Student">
<header>
<field name="state" widget="statusbar"/>
<button name="action_student" type="object" string="查看" class="btn btn-primary me-1"/>
<button name="Cancel" string="取消 " class="btn-default" special="cancel"/>
</header>
<sheet>
<group>
<group>
<field name="name" string="姓名"/>
<field name="class_name" string="班级"/>
</group>
<group>
<field name="address" string="地址"/>
</group>
</group>
</sheet>
<chatter/>
</form>
</field>
</record>
<menuitem id="student_menu_root"
name="学生管理"
sequence="10">
<menuitem id="student_order_menu"
name="学生"
sequence="10">
<menuitem id="menu_student_records"
name="学生记录"
action="action_student_record"
sequence="10">
</menuitem>
</menuitem>
</menuitem>
</odoo>
在上面的代码中,您可以看到另一个定义窗口操作的记录,它指定了用户如何在 Odoo 界面中与 student.data模型进行交互。
此代码为 Odoo 中的 student.data 模型定义了一个窗口操作:
·Name:操作标签为“学生管理”。
·Model:它操作 student.data 模型。
·View Model:默认以树形(列表)视图显示记录,同时提供切换到表单视图以查看详细记录的选项。如果您为模型创建了任何视图记录,则需要相应地指定视图模式。例如,对于数据透视视图,添加 pivot;对于图表视图,添加 graph;对于看板视图,添加 kanban;对于活动视图,添加 activity;对于日历视图,添加 calendar;对于层次视图,添加 hierarchy。
此操作允许用户高效地管理和查看学生记录。
注意:在odoo18中,聊天窗口视图可以直接用<chatter/>代替。
数据透视视图
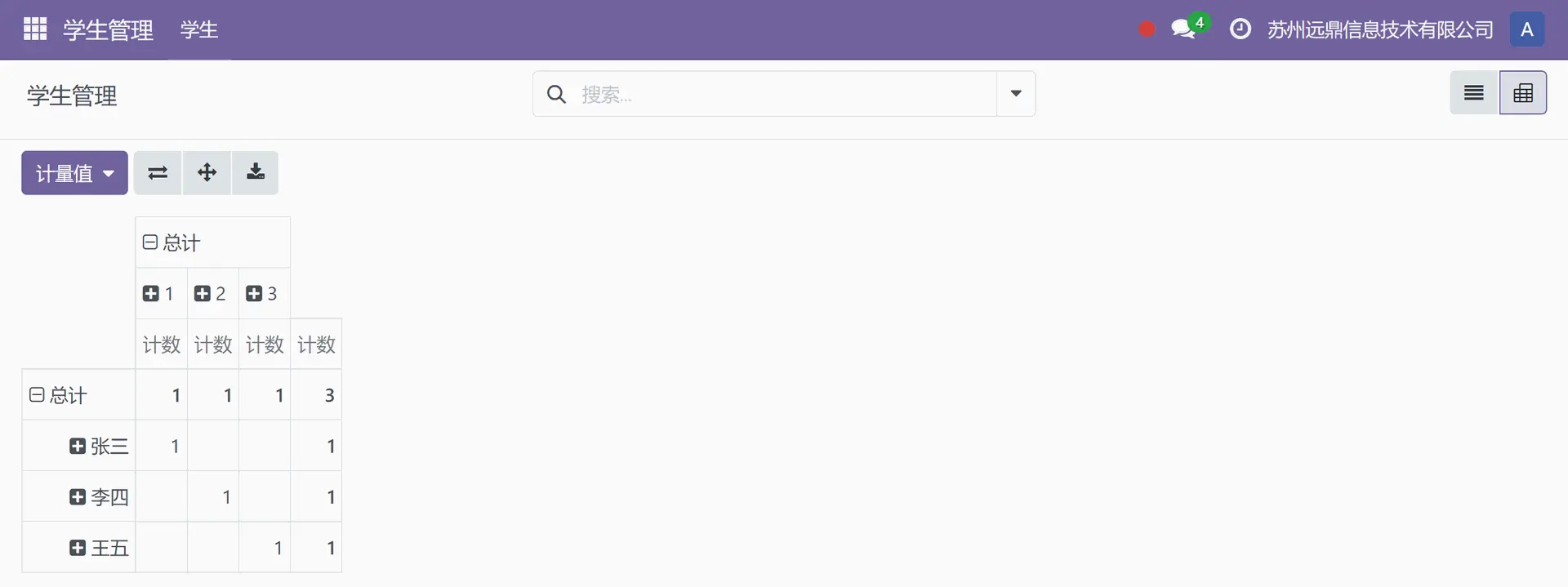
数据透视视图在数据分析中起着重要作用,允许用户以各种方式生成和筛选报表。对于需要下载报表(尤其是 XLSX 格式)的用户来说,它是理想的选择。

数据透视视图在 <pivot> 标签中定义,其中指定了字段及其类型。字段可以按行或列组织以结构化数据:
<record id="student_view_pivot" model="ir.ui.view">
<field name="name">student.view.pivot</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<pivot string="Student Class Analysis">
<field name="name" type="row"/>
<field name="class_name" type="col"/>
</pivot>
</field>
</record>
图表视图
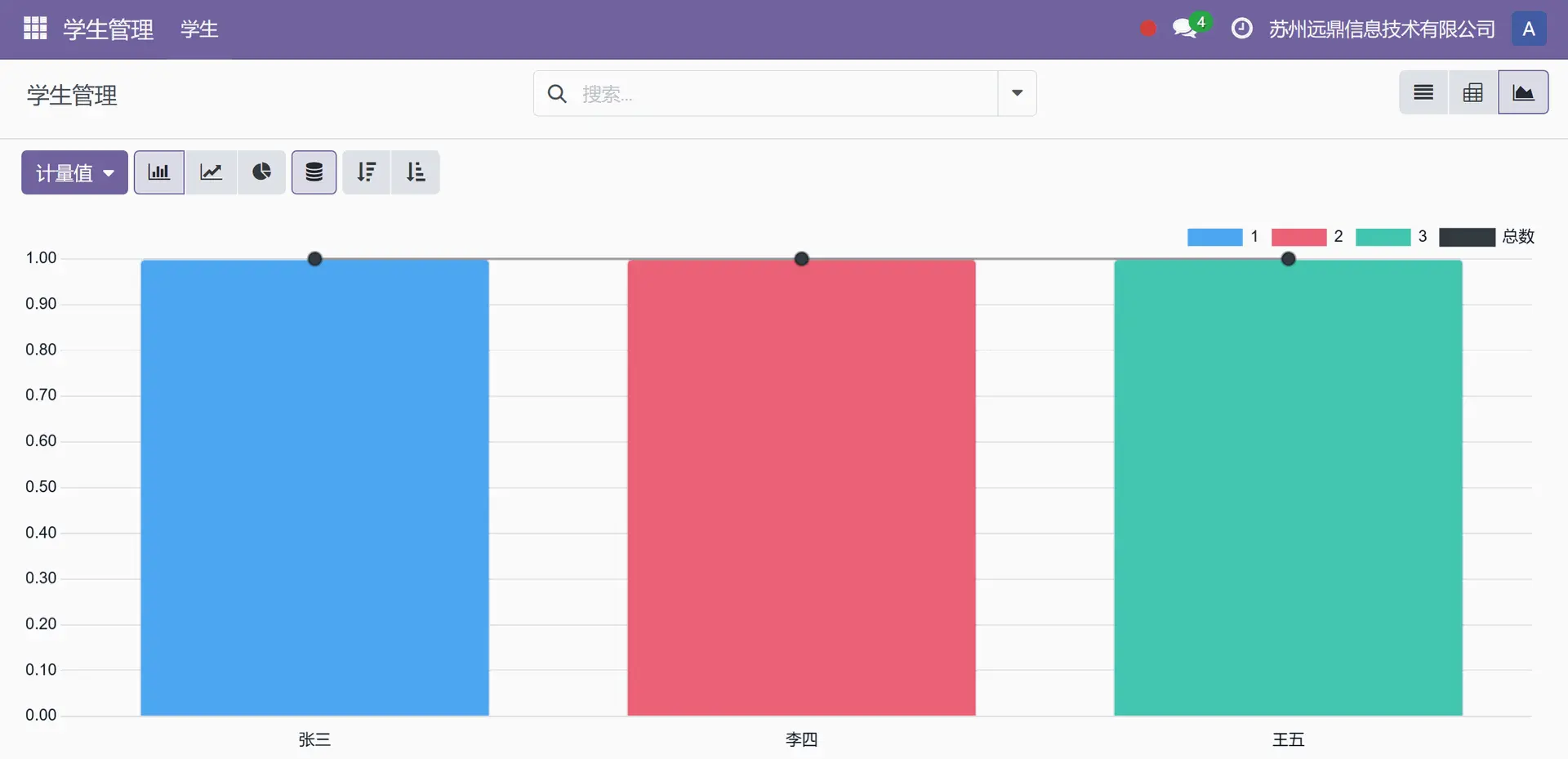
图形视图以可视化方式呈现数据,允许用户通过条形图、饼图等图形格式快速解读信息。它在 <graph> 标签中定义,通过属性指定图表类型和要可视化的字段:

以下是用于可视化每个日期注册学生数量的图表视图示例:
<record id="student_view_graph" model="ir.ui.view">
<field name="name">student.view.graph</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<graph string="Class Statistics" type="bar">
<field name="name" type="col"/>
<field name="class_name" type="row"/>
</graph>
</field>
</record>
图表视图中的每个字段都可以有一个 type 属性,该属性会影响数据的分组或测量方式:
·type="row" 表示每个组将有自己的一行。
·type="col" 用于按列分组。
·type="measure" 通常应用于整数或浮点数等数值数据,示将在图形中进行度量或汇总的数据。
这允许根据视图的需求进行灵活和动态的数据呈现。
看板视图
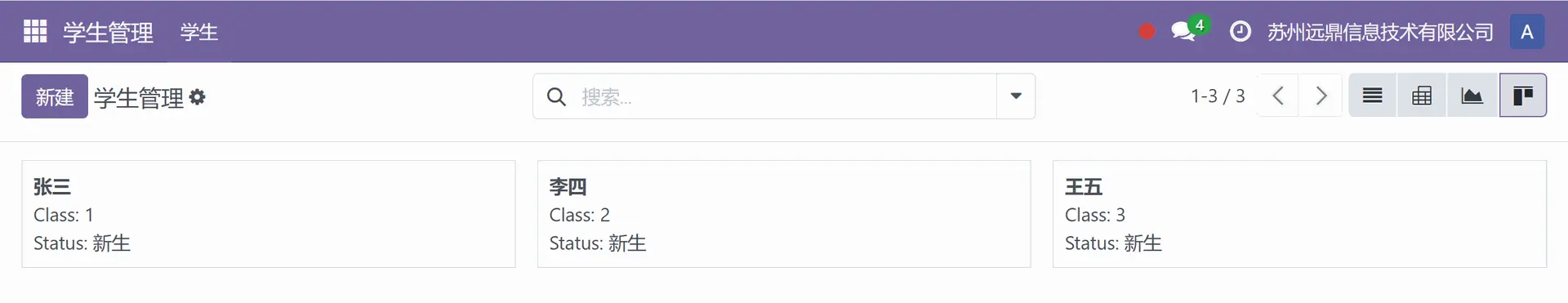
看板视图将记录显示为卡片,可以分组到列中以方便可视化。此视图特别适用于项目管理或任何需要将任务或记录分类并可视化监控的场景。

看板视图在 <kanban> 标签中定义,视图包括一系列 QWeb 模板。根模板通常命名为 kanban-box,包含构成看板卡片的字段和 HTML 类。
<record id="student_view_kanban" model="ir.ui.view">
<field name="name">student.view.kanban</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<kanban class="o_kanban_view" string="Student Progress">
<templates>
<t t-name="kanban-box">
<div t-attf-class="oe_kanban_card oe_kanban_global_click">
<div class="o_kanban_content">
<strong>
<div class="oe_kanban_title">
<field name="name"/>
</div>
</strong>
<div>Class: <field name="class_name"/></div>
<div>Status: <field name="state"/></div>
</div>
</div>
</t>
</templates>
</kanban>
</field>
</record>
此外,您还可以使用其他属性,如 default_group_by 和 default_order:
·default_group_by:用于在看板视图中对记录进行分组。
·default_order:确定记录的默认排序顺序。
搜索视图
搜索视图用于筛选和搜索记录。这些视图通过允许用户快速找到所需信息来提高用户效率。

以下是基于各种条件查找学生的搜索视图示例:
<record id="student_view_search" model="ir.ui.view">
<field name="name">student.view.search</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<search string="Search Students">
<field name="name"/>
<field name="class_name"/>
<field name="progress"/>
</search>
</field>
</record>
搜索视图对于根据特定条件筛选记录至关重要,使数据检索快速高效。它们在 <search> 标签中定义。
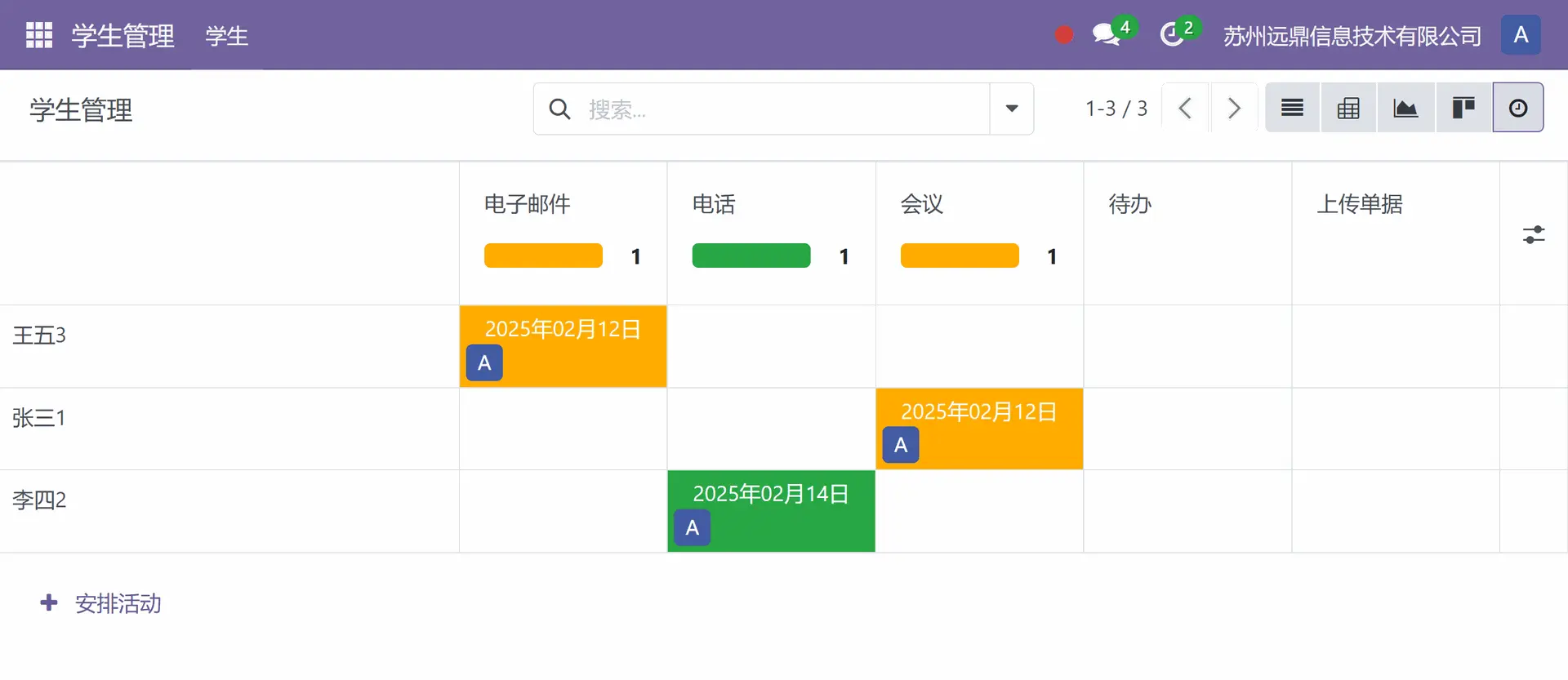
活动视图
活动视图用于管理和安排与记录相关的活动,帮助用户保持条理并跟踪任务。

以下是用于安排学生活动的活动视图示例:
<record id="student_view_activity" model="ir.ui.view">
<field name="name">student.view.activity</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<activity string="Event">
<templates>
<div t-name="activity-box">
<div>
<field name="name" string="Student Name" class="o_text_block o_text_bold"/>
<field name="class_name"/>
</div>
</div>
</templates>
</activity>
</field>
</record>
此视图封装在 <activity> 标签中,根元素称为 activity-box。您可以在 <activity> 标签内指定字段,从而系统地组织内容。
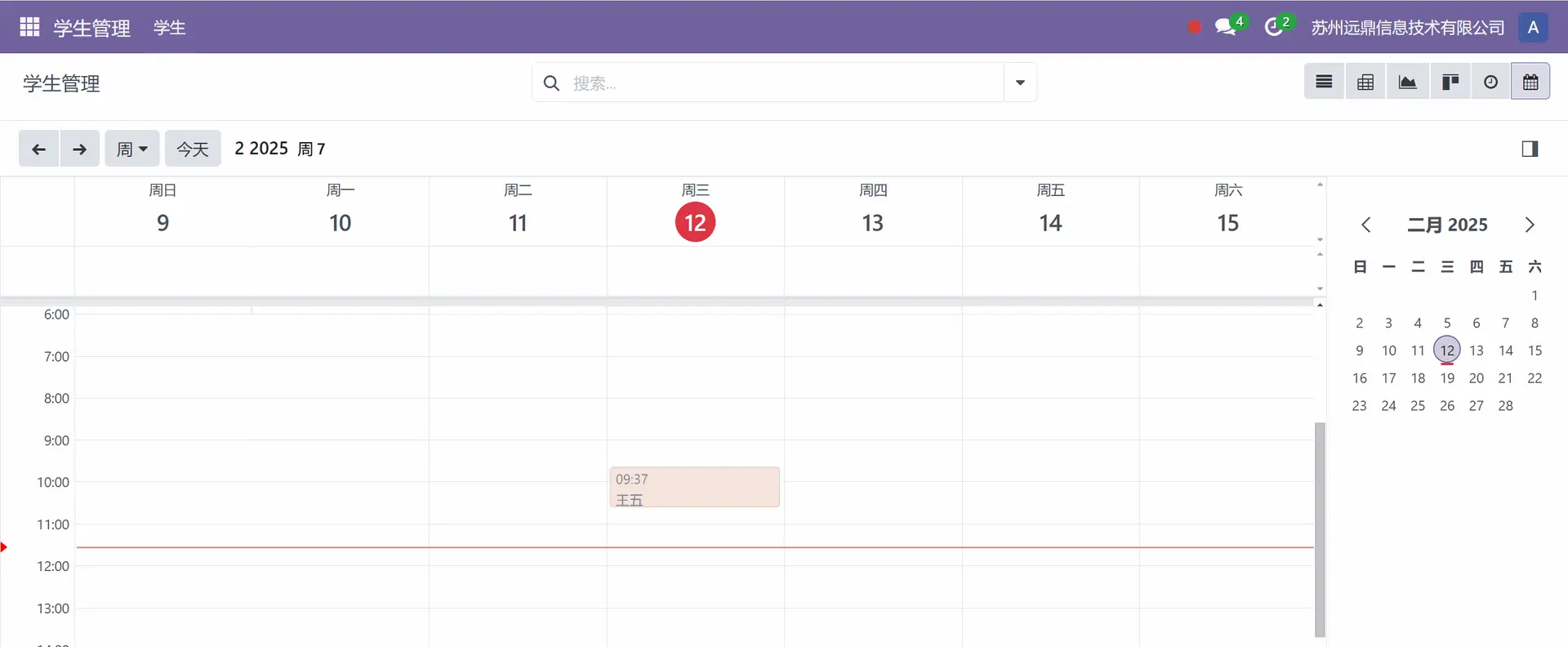
日历视图
日历视图对于组织来说是不可或缺的,它有助于跟踪重要日期和事件。视图在 <calendar> 标签内构建,通过 date_start、date_stop 和 color 等属性控制显示:

以下是用于管理学生注册的日历视图示例:
<record id="student_view_calendar" model="ir.ui.view">
<field name="name">student.view.calendar</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<calendar string="Progress Calendar" date_start="create_date" color="name">
<field name="name"/>
<field name="class_name"/>
</calendar>
</field>
</record>
配置日历视图时,可以使用多个属性:
·date_start:指定事件的开始日期。
·date_stop:定义事件的结束日期。
·date_delay:作为 date_stop 字段的替代。
·color:用于为项目应用颜色。
·mode:确定日历加载时的视图模式,例如“天”、“周”或“月”。
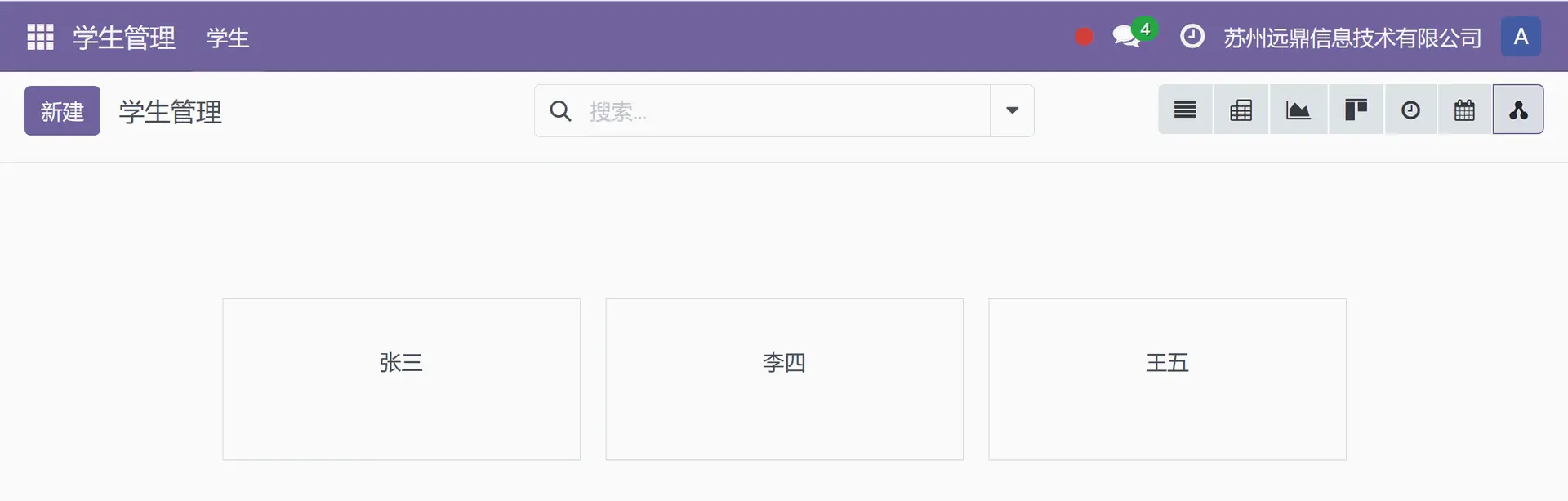
层次视图
Odoo 18 中的层次视图用于以树形结构显示具有父子关系的记录。此视图非常适合组织自然形成层次结构的数据,例如类别或组织图表。

以下是定义 tuition.student 模型层次视图的示例:
<record id="student_class_view_hierarchy" model="ir.ui.view">
<field name="name">student.class.view.hierarchy</field>
<field name="model">student.data</field>
<field name="arch" type="xml">
<hierarchy child_field="child_ids" draggable="1">
<field name="name"/>
<templates>
<t t-name="hierarchy-box">
<div t-attf-class="o_hierarchy_node_header d-flex justify-content-center pb-4" t-att-title="parent_id">
</div>
<div class="o_hierarchy_node_body d-flex flex-column text-center">
<div class="w-100 position-relative">
<field class="fw-bold" name="name"/>
<br/>
</div>
</div>
</t>
</templates>
</hierarchy>
</field>
</record>
Odoo 中的高级层次视图功能增强了各种菜单功能的效率,使平台在业务管理中更加有效。
Odoo 中的高级层次结构视图功能显著提高了各种菜单功能的效率和组织性,从而提升了该平台在业务管理方面的整体效能。此视图允许用户可视化和管理记录中复杂的父子关系,使在系统内的导航和操作更加容易。
除了层次视图外,Odoo 还提供其他专用视图,例如 队列视图 和 甘特图视图,这些视图仅在企业版中提供。这些视图提供了额外的功能,用于跟踪和管理随时间变化的数据,帮助企业进一步优化其运营。
·队列视图:非常适合分析特定时间段内的数据,例如跟踪客户保留率或项目进度。
·甘特图视图:为项目管理提供了强大的工具,允许用户以甘特图格式可视化任务和时间线。